'Development > Etc' 카테고리의 다른 글
| [Etc] Windows에서 Hash로 파일비교하기 (0) | 2023.01.25 |
|---|---|
| [Etc] Git에서 HEAD 의미 (0) | 2022.09.28 |
| [Etc] WebSite IP 알아내는 방법 (0) | 2020.04.08 |
| [Etc] Windows에서 Hash로 파일비교하기 (0) | 2023.01.25 |
|---|---|
| [Etc] Git에서 HEAD 의미 (0) | 2022.09.28 |
| [Etc] WebSite IP 알아내는 방법 (0) | 2020.04.08 |
[Git] HEAD란 무엇인가? — Kotlin World
[Git] HEAD란 무엇인가?
HEAD란 무엇인가? Git을 다루다보면 git log를 찍었을 때 HEAD가 특정 커밋에 찍혀있는 것을 볼 수 있다. 모든 브랜치에는 HEAD 값이 존재하는데 HEAD란 해당 브랜치의 마지막 커밋을 뜻한다. 따라서 아
kotlinworld.com
https://velog.io/@sae1013/git-HEAD-%EB%9E%80
git HEAD 란?
HEAD는 현재 체크아웃된 브랜치의 가장 최신커밋을 가리킵니다. 따라서 branch를 변경하게되면, 변경한branch의 가장 최신commit을 가리키게 됩니다. 이렇게 될 경우, 보통 HEAD는 브랜치 이름을 가리키
velog.io
https://violetboralee.medium.com/git-next-level-25433466753a
Git Next Level
Head 분리하기, 상대참조(^,~), revert, reset을 배워보자.
violetboralee.medium.com
| [Etc] Windows에서 Hash로 파일비교하기 (0) | 2023.01.25 |
|---|---|
| [Etc] 금융에서 CMS 정의 (0) | 2022.09.28 |
| [Etc] WebSite IP 알아내는 방법 (0) | 2020.04.08 |
이번 포스팅은 Spring에서 Dispatcher Servlet의 정의와 기능에 대해서 알아보도록 하겠습니다.
다른 블로그에 단계별로 상세하게 설명된 글이 있어 출처를 밝히고 포워딩하도록 하겠습니다.
Reference
1. https://mangkyu.tistory.com/18
이번에는 servlet의 심화 또는 대표주자인 dispatcher-servlet에 대해서 알아보도록 하겠습니다.
1. Dispatcher-Servlet(디스패처 서블릿)의 개념
[ Dispatcher-Servlet(디스패처 서블릿) 이란? ]
디스패처 서블릿의 dispatch는 "보내다"라는 뜻을 가지고 있습니다. 그리고 이러한 단어를 포함하는 디스패처 서블릿은 HTTP 프로토콜로 들어오는 모든 요청을 가장 먼저 받아 적합한 컨트롤러에 위임해주는 프런트 컨트롤러(Front Controller)라고 정의할 수 있습니다.
이것을 보다 자세히 설명하자면, 클라이언트로부터 어떠한 요청이 오면 Tomcat(톰캣)과 같은 서블릿 컨테이너가 요청을 받게 됩니다. 그리고 이 모든 요청을 프런트 컨트롤러인 디스패처 서블릿이 가장 먼저 받게 됩니다. 그러면 디스패처 서블릿은 공통적인 작업을 먼저 처리한 후에 해당 요청을 처리해야 하는 컨트롤러를 찾아서 작업을 위임합니다.
여기서 Front Controller(프런트 컨트롤러)라는 용어가 사용되는데, Front Controller는 주로 서블릿 컨테이너의 제일 앞에서 서버로 들어오는 클라이언트의 모든 요청을 받아서 처리해주는 컨트롤러로써, MVC 구조에서 함께 사용되는 디자인 패턴입니다.
[ Dispatcher-Servlet(디스패처 서블릿)의 장점 ]
Spring MVC는 DispatcherServlet이 등장함에 따라 web.xml의 역할을 상당히 축소시켜주었습니다. 과거에는 모든 서블릿을 URL 매핑을 위해 web.xml에 모두 등록해주어야 했지만, dispatcher-servlet이 해당 애플리케이션으로 들어오는 모든 요청을 핸들링해주고 공통 작업을 처리면서 상당히 편리하게 이용할 수 있게 되었습니다. 우리는 컨트롤러를 구현해두기만 하면 디스패처 서블릿가 알아서 적합한 컨트롤러로 위임을 해주는 구조가 되었습니다.
[ 정적 자원(Static Resources)의 처리 ]
Dispatcher Servlet이 요청을 Controller로 넘겨주는 방식은 효율적으로 보입니다. 하지만 Dispatcher Servlet이 모든 요청을 처리하다 보니 이미지나 HTML/CSS/JavaScript 등과 같은 정적 파일에 대한 요청마저 모두 가로채는 까닭에 정적자원(Static Resources)을 불러오지 못하는 상황도 발생하곤 했습니다. 이러한 문제를 해결하기 위해 개발자들은 2가지 방법을 고안했습니다.
1. 정적 자원에 대한 요청과 애플리케이션에 대한 요청을 분리
이에 대한 해결책은 두 가지가 있는데 첫 번째는 클라이언트의 요청을 2가지로 분리하여 구분하는 것입니다.
이러한 방식은 괜찮지만 상당히 코드가 지저분해지며, 모든 요청에 대해서 저런 URL을 붙여주어야 하므로 직관적인 설계가 될 수 없습니다. 그래서 이러한 방법의 한계를 느끼고 다음의 방법으로 처리를 하게 되었습니다.
2. 애플리케이션에 대한 요청을 탐색하고 없으면 정적 자원에 대한 요청으로 처리
두 번째 방법은 Dispatcher Servlet이 요청을 처리할 컨트롤러를 먼저 찾고, 요청에 대한 컨트롤러를 찾을 수 없는 경우에, 2차적으로 설정된 자원(Resource) 경로를 탐색하여 자원을 탐색하는 것입니다. 이렇게 영역을 분리하면 효율적인 리소스 관리를 지원할 뿐 아니라 추후에 확장을 용이하게 해 준다는 장점이 있습니다.
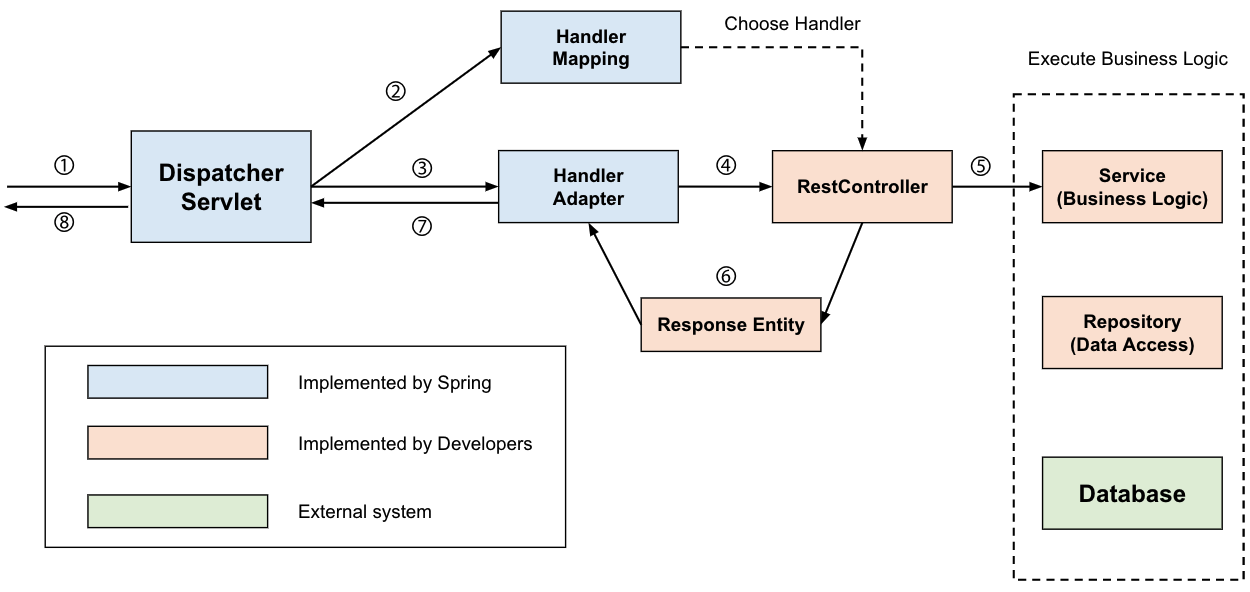
2. Dispatcher-Servlet(디스패처 서블릿)의 동작 과정
[ Dispatcher-Servlet(디스패처 서블릿)의 동작 방식 ]
앞서 설명한대로 디스패처 서블릿은 적합한 컨트롤러와 메서드를 찾아 요청을 위임해야 합니다. Dispatcher Servlet의 처리 과정을 살펴보면 다음과 같습니다.

아래에서는 디스패처 서블릿의 동작 과정을 조금 구체적으로 살펴보도록 하겠습니다. 만약 아래의 내용을 완벽히 이해하기 어렵다면 "디스패처 서블릿을 통해 요청을 처리할 컨트롤러를 찾아서 위임하고, 그 결과를 받아오는구나" 정도로만 이해해도 괜찮습니다.
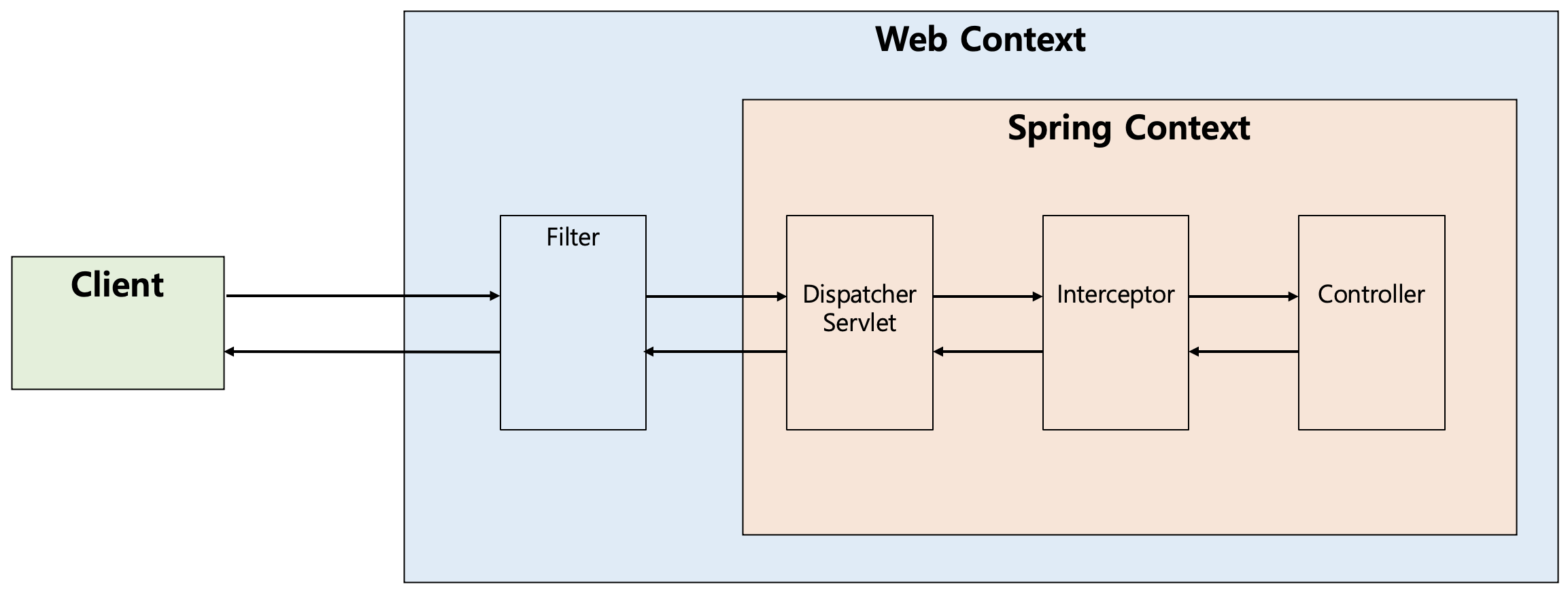
1. 클라이언트의 요청을 디스패처 서블릿이 받음
앞서 설명하였듯 디스패처 서블릿은 가장 먼저 요청을 받는 프런트 컨트롤러입니다. 서블릿 콘텍스트(웹 콘텍스트)에서 필터들을 지나 스프링 콘텍스트에서 디스패처 서블릿이 가장 먼저 요청을 받게 됩니다. 이를 그림으로 표현하면 다음과 같습니다. 실제로는 Interceptor가 Controller로 요청을 위임하지는 않으므로 아래의 그림은 처리 순서를 도식화한 것으로만 이해하면 됩니다.

2. 요청 정보를 통해 요청을 위임할 컨트롤러를 찾음
디스패처 서블릿은 요청을 처리할 컨트롤러를 찾고 해당 메서드를 호출해야 합니다. HandlerMapping의 구현체 중 하나인 RequestMappingHandlerMapping은 @Controller로 작성된 모든 컨트롤러 빈을 파싱하여 HashMap으로 (요청 정보, 처리할 대상)을 관리합니다. 엄밀히는 컨트롤러가 아닌, 요청에 매핑되는 컨트롤러와 해당 메서드 등을 갖는 HandlerMethod 객체를 찾습니다.
그래서 HadlerMapping은 요청이 오면 Http Method, URI 등을 사용해 Key 객체인 요청 정보를 만들고, Value인 요청을 처리할 HandlerMethod를 찾아 HandlerMethodExecutionChain으로 감싸서 반환합니다. HandlerMethodExecutionChain으로 감싸는 이유는 컨트롤러로 요청을 넘겨주기 전에 처리해야 하는 인터셉터 등을 포함하기 위해서입니다.
3. 요청을 컨트롤러로 위임할 핸들러 어댑터를 찾아서 전달함
디스패처 서블릿은 컨트롤러로 요청을 직접 위임하는 것이 아니라 HandlerAdapter를 통해 컨트롤러로 요청을 위임합니다. 이때 어댑터 인터페이스를 통해 컨트롤러를 호출하는 이유는 컨트롤러의 구현 방식이 다양하기 때문입니다. 최근에는 @Controller에 @RequestMapping 관련 어노테이션을 사용해 컨트롤러 클래스를 주로 작성하지만, Controller 인터페이스를 구현하여 컨트롤러 클래스를 작성할 수도 있습니다. 스프링은 HandlerAdapter라는 어댑터 인터페이스를 통해 어댑터 패턴을 적용함으로써 컨트롤러의 구현 방식에 상관없이 요청을 위임할 수 있는 것입니다.
4. 핸들러 어댑터가 컨트롤러로 요청을 위임함
핸들러 어댑터가 컨트롤러로 요청을 넘기기 전에 공통적인 전/후처리 과정이 필요합니다. 대표적으로 인터셉터들을 포함해 요청 시에 @RequestParam, @RequestBody 등을 처리하기 위한 ArgumentResolver들과 응답 시에 ResponseEntity의 Body를 Json으로 직렬화하는 등의 처리를 하는 ReturnValueHandler 등이 어댑터에서 컨트롤러로 전달되기 전에 처리됩니다. 그리고 컨트롤러의 메서드를 호출하도록 요청을 위임합니다. 실제로 요청이 위임되는 과정에서는 리플렉션이 사용됩니다.
요청을 처리할 대상 정보인 HandlerMethod 객체에는 컨트롤러 정보와 메서드 객체가 있으므로 리플렉션의 메서드 객체를 invoke 합니다. 사실 실제로는 HandlerMethod에 컨트롤러 빈 이름과 메서드, 빈 팩토리가 있어서 빈 팩토리에서 컨트롤러 빈을 찾습니다. 그리고 해당 컨트롤러 빈 객체로부터 리플렉션을 사용하는데, 그렇게 중요하지는 않으므로 따로 관심이 있는 사람들은 이 글을 참고해주세요.
5. 비즈니스 로직을 처리함
이후에 컨트롤러는 서비스를 호출하고 우리가 작성한 비즈니스 로직들이 진행됩니다.
6. 컨트롤러가 반환 값을 반환함
비즈니스 로직이 처리된 후에는 컨트롤러가 반환 값을 반환합니다. 요즘 프런트엔드와 백엔드를 분리하고, MSA로 가고 있는 시대에서는 주로 ResponseEntity를 반환합니다. 물론 컨트롤러에서 View 이름을 반환할 수도 있습니다.
7. HandlerAdapter가 반환 값을 처리함
HandlerAdapter는 컨트롤러로부터 받은 응답을 응답 처리기인 ReturnValueHandler가 후처리 한 후에 디스패처 서블릿으로 돌려줍니다. 만약 컨트롤러가 ResponseEntity를 반환하면 HttpEntityMethodProcessor가 MessageConverter를 사용해 응답 객체를 직렬화하고 응답 상태(HttpStatus)를 설정합니다. 만약 컨트롤러가 View 이름을 반환하면 ViewResolver를 통해 View를 반환합니다.
8. 서버의 응답을 클라이언트로 반환함
디스패처 서블릿을 통해 반환되는 응답은 다시 필터들을 거쳐 클라이언트에게 반환됩니다.
이번 포스팅에서는 디스패처 서블릿에 대해 이해해보았습니다. 위의 과정 역시 상당히 많은 부분을 추상화하고 생략하여 핵심 부분만을 설명하였는데, 실제 과정은 훨씬 복잡하고 많은 처리들이 존재합니다. 최대한 핵심만 쉽게 전달하려고 했는데 잘 전달되었는지 모르겠네요!
보다 더 깊게 디스패처 서블릿의 실제 소스 코드를 보면서 분석해보고 싶으신 분들은 이 글을 참고해주세요! 이 글에서는 디스패처 서블릿의 동작 과정과 함께 적용된 디자인 패턴들(전략 패턴, 템플릿 메서드 패턴, 컴포지트 패턴)을 살펴볼 수 있습니다.
감사합니다!
출처: https://mangkyu.tistory.com/18 [MangKyu's Diary:티스토리]
| [Web] Spring Framework vs Spring Boot (0) | 2022.09.24 |
|---|---|
| [Web] Spring Framework의 특징 (0) | 2022.09.24 |
| [Web] 크로스 도메인 (0) | 2022.09.23 |
| [Web] 뷰 컴포넌트 통신 (0) | 2022.09.19 |
| [Web] 뷰 컴포넌트 (0) | 2022.09.18 |
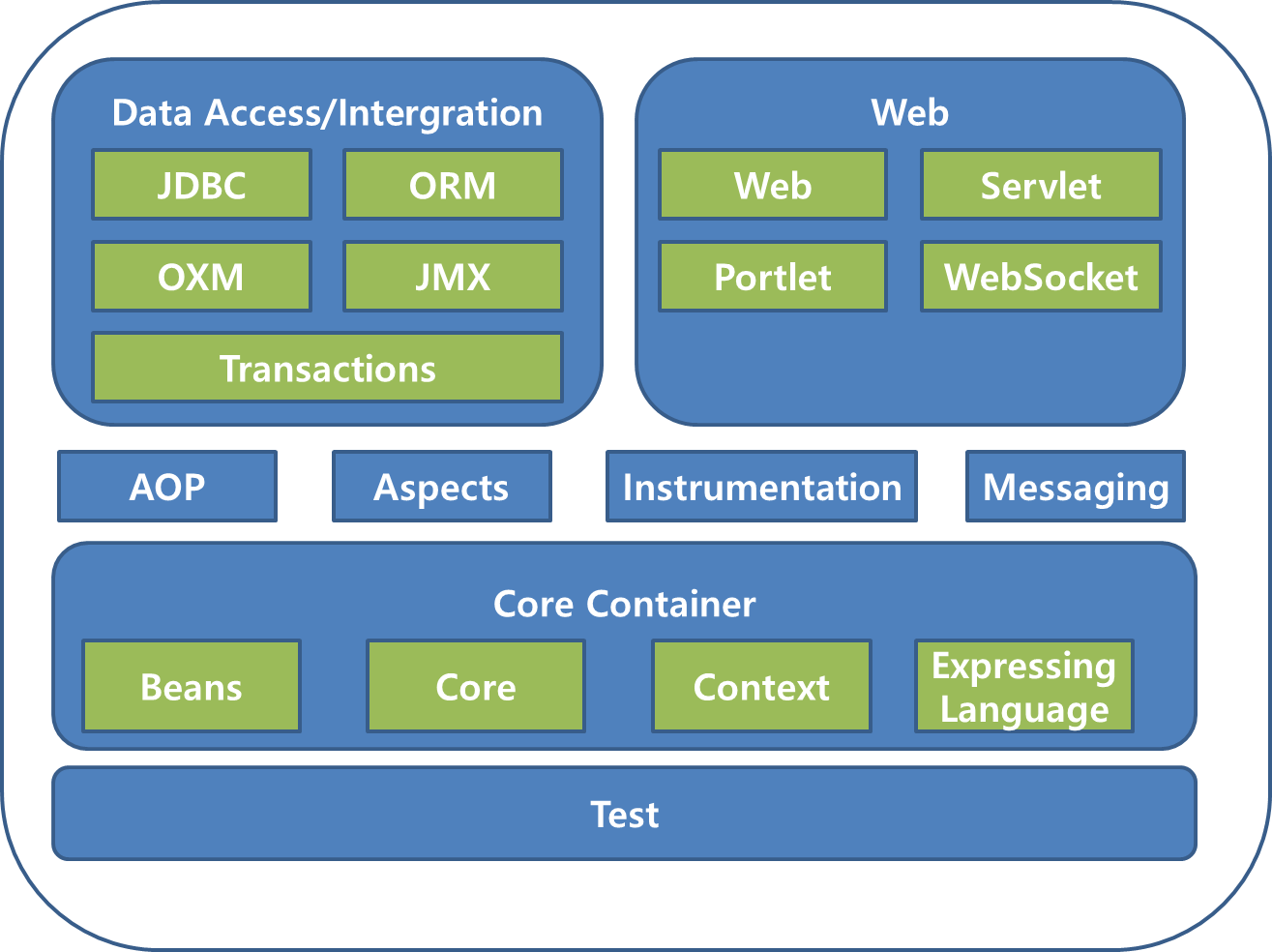
#. Spring Framework의 다양한 모듈
Spring Framework는 기능별로 구분된 약 20여 개의 모듈로 구성되어 있습니다. 아래 그림은 스프링 공식문서에서 제공하는 다이어그램을 재구성한 것입니다.

Spring Framework 공식 문서에서는 Spring 버전 별로 다른 다이어그램을 제시하고 있지만 큰 틀은 유사합니다. 그리고 Spring Framework를 사용한다고 해서 모든 모듈을 사용할 필요는 없습니다. 애플리케이션 개발에 필요한 모듈만 선택해서 사용하게끔 설계되어 있으며, 이를 경량 컨테이너 설계라고 부릅니다.
#2. Spring Framework VS Spring Boot
앞에서 살펴본 것처럼 Spring Framework는 기존 개발 방식의 문제와 한계를 극복하기 위해서 다양한 기능을 제공합니다. 하지만 기능이 많은 만큼 필요한 모듈들을 추가하다 보면 설정이 복잡해지는 문제가 있습니다. 이러한 문제를 해결하기 위해 등장한 것이 스프링 부트(Spring Boot)입니다. Spring Boot 공식 사이트에는 다음과 같은 문구가 쓰여 있습니다.
Spring Boot make it easy to create stand-alone, production-grade Spring based Application that you can "just run".
위 문구를 해석하면 "String Boot를 이용하면 단독으로 실행 가능한 상용 수준의 Spring 기반 애플리케이션을 을 쉽게 만들 수 있습니다." 즉, 별도의 복잡한 설정을 하지 않아도 Spring Boot를 사용하면 개발이 쉬워진다는 뜻입니다.
이어서 Spring Framework와 비교하였을 때 Spring Boot가 가진 특징을 알아보겠습니다.
의존성 관리
Spring Framework에서는 개발에 필요한 각 모듈의 의존성을 직접 설정해야 했습니다. 또 호환되는 버전을 명시해야 정상 동작합니다. 애플리케이션에서 사용하는 Spring Framework나 Library의 버전을 올리는 상황에서는 연관된 다른 Library의 버전까지도 고려해야 합니다.
하지만 Spring Boot에서는 이 같은 불편함을 해소하기 위해 'spring-boot-starter'라는 의존성을 제공합니다. spring-boot-starter의 의존성은 여러 종류가 있고, 각 Library의 기능과 관련해서 자주 사용되고 서로 호환되는 버전의 모듈 조합을 제공합니다. 이를 통해 개발자는 Libary 호환 문제를 해결할 수 있습니다.
많이 사용하는 spring-boot-starter 라이브러리를 간략하게 소개하자면 다음과 같습니다.
- spring-boot-starter-web : Spring MVC를 사용하는 RESTful 애플리케이션을 만들기 위한 의존성입니다. 기본으로 내장 Tomcat이 포함되어 있어 jar 형식으로 실행 가능합니다.
- spring-boot-starter-test : JUnit, Jupiter, Mochito 등의 테스트용 Library를 포함합니다.
- spring-boot-starter-jdbc : HikariCP Connection Pool를 활용한 JDBC 기능을 제공합니다.
- spring-boot-starter-security : Spring Security(인증, 권한, 인가 등 기능을 제공합니다.
- spring-boot-starter-data-jpa : 하이버네이트를 활용한 JPA 기능을 제공합니다.
- spring-boot-starter-cache : Spring Framework의 캐시 기능을 제공합니다.
▶'spring-boot-starter'의 여러 라이브러리를 함께 사용할 때는 의존성이 겹칠 수 있습니다. 이로 인해 버전 충돌이 발생할 수 있는데, 의존성 조합 충돌 문제가 없도록 '- spring-boot-starter-parent'가 검증된 조합을 제공합니다.
자동 설정
Spring Boot는 Spring Framework의 기능을 사용하기 위한 자동 설정(Auto Configuration)을 지원합니다. 자동 설정은 애플리케이션에 추가된 Library를 실행하는 데 필요한 환경 설정을 알아서 찾아줍니다. 즉, 애플리케이션을 개발하는 데 필요한 의존성을 추가하면 프레임워크가 이를 자동으로 관리해줍니다. 예를 들어, Spring Boot 프로젝트를 생성하면 아래와 같은 애플리케이션 코드를 볼 수 있습니다.
| @SpringBootApplication public class SpringBootApplication { public static void main(String[] args) { SpringApplication.run (SpringBootApplication.class, args); } } |
여기서 살펴볼 것은 @StringBootApplication Annotation입니다. 이 Annotation은 여러 Annotation을 합쳐 놓은 인터페이스이지만 기능 위주로 보면 크게 다음 세 개의 Annotation을 합쳐 놓은 구성입니다.
- @SpringBootConfiguration
- @EnableAutoConfiguration
- @ComponentScan
Spring Boot Applicaton이 실행되면 우선 @ComponentScan Annotation이 @Component 시리즈 Annotation이 붙은 클래스를 발견해 빈(Bean)을 등록합니다. 이후 @EnableAutoConfiguration Annotation을 통해 'spring-boot-autoconfiguration' 패키지 안에 spring.factories 파일을 추가해 다양한 자동 설정이 일부 조건을 거쳐 적용이 됩니다. 이 설정은 각 파일에서 설정된 @Conditional의 조건을 충족할 경우 빈(Bean)에 등록되고 애플리케이션에 자동 반영됩니다.
▶@Component 시리즈 Annotation에서 시리즈는 @Component Annotation이 포괄하는 Annotation을 통칭하기 위해 사용한 표현입니다. 이러한 @Component 시리즈 Annotation의 대표적인 예는 다음과 같습니다.
- @Controller, @RestController, @Service, @Repository, @Configuration
내장 WAS
Spring Boot의 각 웹 애플리케이션에는 내장 WAS(Web Application Server)가 존재합니다. 웹 애플리케이션을 개발할 때 가장 기본이 되는 의존성인 'spring-boot-starter-web'의 경우 Tomcat을 내장합니다.
Spring Boot의 자동 설정 기능은 Tomcat에도 적용되므로 특별한 설정 없이도 Tomcat을 실행할 수 있습니다. 필요에 따라서는 Tomcat이 아닌 다른 웹 서버(Jetty, Undertow 등)로 대체할 수 도 있습니다.
모니터링
개발이 끝나고 서비스를 운영하는 시기에는 해당 시스템이 사용하는 스레드, 메모리, 세션 등의 주요 요소들을 모니터링해야 합니다. Spring Boot에는 스프링 부트 액츄에이터(Spring Boot Actuator)라는 자체 모니터링 도구가 있습니다.
Reference1. 장정우 [스프링부트 핵심 가이드]
| [Web] Spring의 Dispatcher Servlet의 정의와 기능 (0) | 2022.09.24 |
|---|---|
| [Web] Spring Framework의 특징 (0) | 2022.09.24 |
| [Web] 크로스 도메인 (0) | 2022.09.23 |
| [Web] 뷰 컴포넌트 통신 (0) | 2022.09.19 |
| [Web] 뷰 컴포넌트 (0) | 2022.09.18 |
#1. Spring Framework 정의
스프링 프레임워크(Spring Framework)란 자바(Java) 기반의 애플리케이션 프레임워크로 엔터프라이즈급 애플리케이션을 개발하기 위한 다양한 기능을 제공합니다. 쉽게 말해 Java로 애플리케이션을 개발하는 데 필요한 기능을 제공하고 쉽게 사용할 수 있도록 돕는 도구입니다
▶ 엔터프라이즈급 개발은 기업 환경을 대상으로 하는 개발을 뜻합니다. 네이버나 카카오톡 같은 대규모 데이터를 처리하는 환경을 엔터프라이즈 환경이라고 부릅니다. 스프링은 이 환경에 알맞게 설계되어 있어 개발자는 애플리케이션을 개발할 때 많은 요소를 프레임워크에 위임하고 비즈니스 로직을 구현하는데 집중할 수 있습니다.
스프링의 핵심가치는 아래와 같습니다.
어플리케이션 개발에 필요한 기반을 제공해서 개발자가 비즈니스 로직 구현에만 집중할 수 있게끔 하는 것
#2. Spring Framework의 특징
Spring Framework의 특징은 크게 3가지로 분류할 수 있습니다.
1) Ioc (Inversion of Control : 제어 역전)
- Spring Framework는 기존 Java 개발 방식과 다르게 동작합니다. Ioc를 적용한 환경에서는 사용할 객체를 직접 생성하지 않고 객체의 생명주기 관리를 스프링 컨테이너(Spring Container)에 위임합니다. 객체의 관리를 컨테이너에 맡겨 제어권이 넘어간 것을 제어 역전이라고 부르며, 제어 역전을 통해 뒤에 나올 DI (Dependency Injection : 의존성 주입), AOP(Aspect-Oriented Programming : 관점 지향 개발) 등이 가능해집니다.
2) DI (Dependency Injection : 의존성 주입)
- Ioc(Inversion of Control : 제어 역전)의 제어 역전 방법 중 하나로, 사용할 객체를 직접 생성하지 않고 외부 컨테이너가 생성한 객체를 주입받아 사용하는 방식을 의미합니다.
- Spring Framework에서는 의존성을 주입하는 방법은 3가지가 있습니다. 그리고 스프링 공식 문서에서 권장하는 의존성 주입 방법은 생성자를 통해 의존성을 주입받는 방식입니다. 이는 다른 방식과 달리 레퍼런스 객체 없이는 객체를 초기화할 수 없게 설계할 수 때문입니다.
> 생성자를 통한 의존성 주입
> 필드 객체를 통한 의존성 주입
> Setter 메서드를 통한 의존성 주입
3) AOP(Aspect-Oriented Programming : 관점 지향 개발)
- Spring Framework의 아주 중요한 특징으로써 AOP는 관점을 기준으로 묶에 개발하는 방식을 의미합니다. 여기서 관점(Aspect)란 어떤 기능을 구현할 때 그 기능을 '핵심 기능'과 '부가 기능'으로 구분해 각각을 하나의 관점으로 보는 것을 의미합니다. 그럼 '핵심 기능'은 비즈니스 로직을 구현하는 과정에서 비즈니스 로직이 처리하려는 목적 기능이고, '부가 기능'은 Log, Trasaction과 같이 핵심 기능이 어떤 기능인지에 무관하게 로직이 수행되기 전 또는 후에 수행하기만 하면 되는 기능입니다.
- AOP는 여러 비즈니스 로직에서 부가 기능을 하나의 공통 로직으로 처리하도록 모듈화해 삽입하는 방식을 말합니다. 이러한 AOP를 구현하는 방법은 3가지가 있습니다. 이 가운데 스프링은 디자인 패턴 중 하나인 Proxy(프락시) 패턴을 통해 AOP 기능을 제공하고 있습니다.
> 컴파일 과정에 삽입하는 방식
> 바이트 코드를 메모리에 로드하는 과정에 삽입하는 방식
> Proxy(프락시) 패턴을 이용한 방식
- Spring Framework AOP의 목적은 모듈화해서 재사용 가능한 구성을 만드는 것이고, 모듈화된 객체를 편하게 적용할 수 있게 함으로써 개발자가 비즈니스 로직을 구현하는데만 집중할 수 있게 도와주는 것입니다.
Reference
1. 장정우 [스프링부트 핵심 가이드]
| [Web] Spring의 Dispatcher Servlet의 정의와 기능 (0) | 2022.09.24 |
|---|---|
| [Web] Spring Framework vs Spring Boot (0) | 2022.09.24 |
| [Web] 크로스 도메인 (0) | 2022.09.23 |
| [Web] 뷰 컴포넌트 통신 (0) | 2022.09.19 |
| [Web] 뷰 컴포넌트 (0) | 2022.09.18 |
#. 크로스 도메인(Cross Domain)의 정의
크로스 도메인의 정의는 '서로 다른 도메인(Domain) 간의 호출'입니다.
만약, 제가 개발한 웹 사이트에서만 사용하기 위해서 API 서버를 구축하였는데, 다른 웹 서비스에서 이 API 서버에 마음대로 접근하여 API를 호출하여 사용한다면 보안상 큰 문제가 되어 이를 차단합니다. 그래서 Javascript는 Same Origin Policy(동일한 출처 정책)을 두어 다른 도메인 서버에 요청(Request) 하는 것을 차단합니다. 다시 말해 Javascript는 동일한 도메인 내에서만 서버 요청을 허용한다는 것입니다.
이러한 크로스 도메인 이슈는 아래와 같이 A, B 페이지 간에 통신을 하려고 할 때 발생할 수 있습니다. 예를 들어 설명을 하겠습니다.
1. 아래와 같이 도메인이 다른 경우
A : 네이버(www.naver.com) / B : 구글(www.google.com)
2. 아래와 같이 메인 도메인은 같지만 서브 도메인이 다른 경우
A : 네이버 카페(cafe.naver.com) / 네이버 블로그(blog.naver.com)
3. 아래와 같이 포트 번호가 서로 다른 경우
A : 네이버(www.naver.com:8080) / B : 네이버(www.naver.com:8088)
4. 아래와 같이 프로토콜이 상이한 경우
A : HTTP 네이버(http://www.naver.com) / HTTPS 네이버(https://www.naver.com)
동일한 도메인 내에서만 통신을 할 수는 없는 노릇이고 개발을 진행하다 보면 분명 다른 도메인과 통신이 필요한 경우가 생기게 되고 이를 해결하기 위해 크로스 도메인을 허용해야 경우가 있습니다.
#. 크로스 도메인을 허용해야 하는 이유
예를 들어, 하나의 웹 사이트에서 효율성이나 성능 등의 이유로 각 기능별로 여러 서버를 두는 경우가 많습니다. (API 서버, WAS 서버, 파일 서버 등) 그런데 이 서버들은 물리적으로 분리된 서버이고, 다른 용도로 구축된 서버이기 때문에 당연히 각각 다른 도메인을 가진 서버들입니다. 그래서 크로스 도메인 이슈(다른 도메인의 서버의 URL을 호출하여 데이터를 가져올 수 없다.)가 발생하기 때문에 서로 간의 AJAX 통신을 할 수가 없습니다. 그래서 크로스 도메인(서로 다른 도메인 간의 호출)을 허용해야 하는 경우가 생깁니다.
그래서 고안된 게 크로스 도메인을 허용하는 방법입니다. 크로스 도메인을 활성화시키는 방법은 약 3가지가 있으며 방법은 아래와 같습니다.
첫 번째 방법은 Javascript의 document.domain을 이용하는 것입니다. 참고로 이는 서브 도메인 간의 크로스 도메인 문제 해결에만 사용될 수 있는 방법입니다.
예를 들어 http://cafe.naver.com/test.html에서 http://blog.naver.com/test.html에에 접근한다고 하면 각 소스의 Javascript 부분에 아래와 같이 명시해서 도메인 값을 맞춰줍니다.
| <script type="text/javascript"> document.domain = 'naver.com'; </script> |
두 번째 방법은 jsonp를 이용하는 것입니다. 이 방법은 서브 도메인 외에도 사용할 수 있는데 아래 두 가지 특성을 이용한 일종의 편법적인 방법입니다.
- HTML의 scipt 요소로부터 요청되는 호출에는 Same Origin Policy(동일 출처 정책) 정책이 적용되지 않음
- script 요소는 src를 호출한 결과를 javascript를 불러와서 포함시키는 것이 아니고 실행시키는 태그임
| <script src="http://code.jquery.com/jquery-latest.js"></script> |
예를 들어 위 코드는 jquery를 링크하는데 code.jquery.com에서 항상 최신 버전을 받아오도록 하는 코드입니다.
제가 개발하는 도메인과 다른데도 전혀 문제가 되지 않습니다. Same Origin Policy(동일 출처 정책) 정책이 적용되지 않기 때문입니다.
클라이언트 측은 jquery를 이용해서 아래와 같이 간단하게 구현할 수 있습니다.
| $.ajax ( { url : "http://cafe.naver.com/useSearch", data : "id=user"; dataType : "jsonp", jsonCallback : "callbackOfJsonp", success : function(response) { /* data는 JSON 객체임 */ console.log(response); } } ) |
서버 측에서도 별도의 작업이 필요합니다.
"script 요소는 src를 호출한 결과를 javascript를 불러서 포함시키는 것이 아니고 실행시키는 태그이다."라는 특성을 이용해 실행될 함수 자체를 문자열로 완성해서 리턴해주어야 하는데 위 AJAX Jsonp 처리를 위해서는 결국 서버의 Controller에서 아래와 같은 문자영을 리턴해주어야 합니다.
"callbackOfJsonp ("name", "test", "ageL28")
이렇게 되면 $.ajax 에서는 jsonpCallback 요소로 지정된 함수명과 일치하는 함수 문자열을 success 요소에 바인딩해서 처리되도록 해줍니다.
이를 위해서 데이터는 Json 문자열 포맷으로 하고 그것을 다시 특정 함수로 감싸줘야 합니다.
일반적으로 Jackson 라이브러리와 @RestController를 많이 사용하기 때문에 Json 포맷을 리턴하는 것은 문제가 되지 않지만 위와 같이 함수명을 감싸려면 아래와 같이 @ControllerActive를 만들어놔야 합니다.
| @ControllerActive public class JsonAdviceController extends AbstractJsonResponseBodyAdvice { public JsonAdviceController () { super ("callback"); } } |
세 번째 방법은 CORS를 이용하여 핸들링하는 것입니다.
CORS (Cross-Origin Resources Sharing)의 약자로써 HTML5에서 스펙이 정의되었으며, IE8이상의 모든 브라우저에서 구현되어 있습니다. CORS는 서버와 클라이언트가 정해진 헤더를 통해서 서로 요청이나 응답에 반응할지 결정하는 방식으로써 웹 페이지의 제한된 자원을 외부 도메인에서의 접근 및 요청을 허용해 주는 것입니다. CORS를 이용하여 특정 도메인에서 접근하는 것이 가능하도록 허용해 줌으로써 서로 다른 도메인 간의 호출이 가능하게 됩니다.
동작 방식은 아래와 같습니다.

이처럼 요청하는 URL이 외부 도메인일 경우 웹 브라우저는 OPTION으로 preflight 요청을 먼저 날려고 요청할 수 있는 권한이 있는지 확인합니다. 서버 단에서는 이렇게 날아온 preflight 요청을 처리하여 웹 브라우저에서 실제 요청을 날릴 수 있도록 해주면 됩니다.
일반적으로 filter나 interceptor로 처리하여 Spring에서 filter 기준 아래와 같이 구현합니다.
| public class CORSFilter extends OncePerRequestFilter { @override protected void doFilterInternal (HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException { response.addHeader ("Accept-Control-Allow-Origin", "*"); response.addHeader ("Accept-Control-Allow-Methods", "POST,GET,OPTIONS,DELETE"); response.addHeader ("Accept-Control-Max-Age", "3600"); response.addHeader ("Accept-Control-Allow-Headers", "X-Requested-With"); filterChain.doFilter (request, response); } } |

Reference
| [Web] Spring Framework vs Spring Boot (0) | 2022.09.24 |
|---|---|
| [Web] Spring Framework의 특징 (0) | 2022.09.24 |
| [Web] 뷰 컴포넌트 통신 (0) | 2022.09.19 |
| [Web] 뷰 컴포넌트 (0) | 2022.09.18 |
| [Web] 뷰 인스턴스 라이프 사이클 (0) | 2022.09.18 |